Webex - Adaptive Cards
Build amazing looking messages using Webex API and payload templates. By also taking advnatage of Webex Adaptive Cards, you cannclude pictures, rich text and interactivity with Meraki alerts.

Getting Started
1. Configure a Webex Bot which will enable you to use the Webex API.
Click Create a bot to start the wizard. A Webex login will be required.
Once completed, note the details for later use, especially the access token.
Save the personal access token
Example
OTQ4OWE2MDgthisisbogusMzZDhlNGE0ZmQzMzhlZWIikaremy_PF84_1eb65fdf-9643-417f-9974-ad72cae0e10f
2. Create a new Webex Space using the Webex client.
This space will be used for receiving Meraki alerts. (i.e. "Meraki Webhooks")
3. Gather the new Webex space details
Using thew Webex API, list the "rooms" (aka spaces) and search for the space you've just created.
Note the
idfor later use asroomIdExample
Y2lzY29zcGFthisisbogusYWVmMWExMjAtZDUyNS0xMWVjikarmZTMxYjNlMzcyMGYy
4. Configuring the custom payload templates.
The following two template files handle the authentication and body shape of the webhook. They are already configured for use with Webex Adaptive Cards but will need some slight modifications for your environement.
Template Files
Open the body.liquid file with any text editor and replace the roomId value with value gathered in the previous step.
Example
{ "roomId": > "Y2lzY29zcGFthisisbogusYWVmMWExMjAtZDUyNS0xMWVjikarmZTMxYjNlMzcyMGYy", "markdown": "{{alertType}} - {{networkUrl}}", ... }
Save your file changes.
5. Gather your Meraki network details
You will first need to obtain your Meraki API key.
Using the Meraki API, collect the organizationId and networkId where we are creating the new template.
A Postman Collection for Webhook management is also available for use with these tasks.
You can get a listing of your networks and IDs, using the following endpoints.
Note the
idfor later use asorganiationId
Node the
idfor later use asnetworkId.
6. Create a new webhook payload template
Using the Meraki API. You will need your networkId, API key and *.liquid files.
Note the
payloadTemplateIdfor our next step.
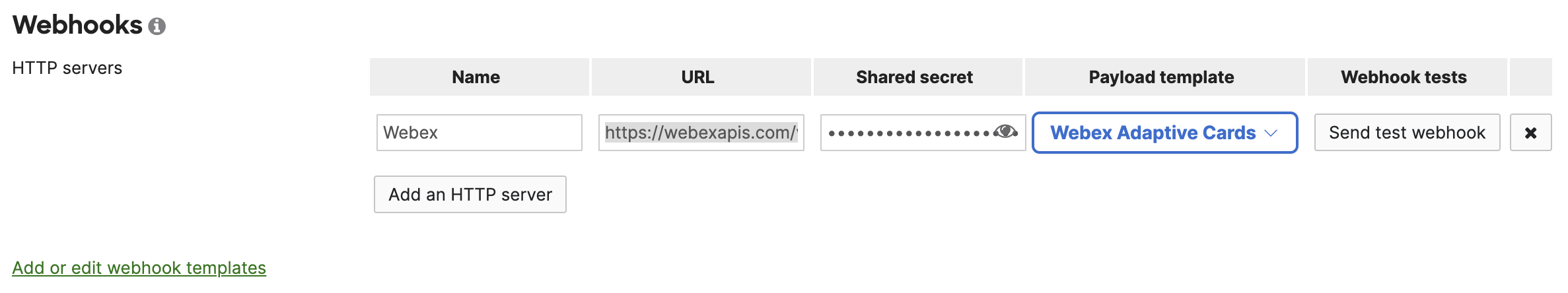
7. Create a new HTTP Server
The HTTP Server is essentially the "webhook", where it consists of a name, the destination URL, shared secret and payload template.
You can either add and assign HTTP Servers with the Dashboard or via API.

HTTP Server Configuration
HTTP Server URL:
https://webexapis.com/v1/messagesShared secret:
<Bot Access Token>payloadTemplateId:
wpt_xxxx(the payloadTemplateId you just created)
8. Test the webhook integration
Either by using the API or the Meraki Dashboard, "test" the new HTTP server to complete our webhook validation.
9. Make it your own!
Now that you can assign this webhook integration to any or all of your Meraki alerts, you may want to change the style or behaviour of the Webex message.
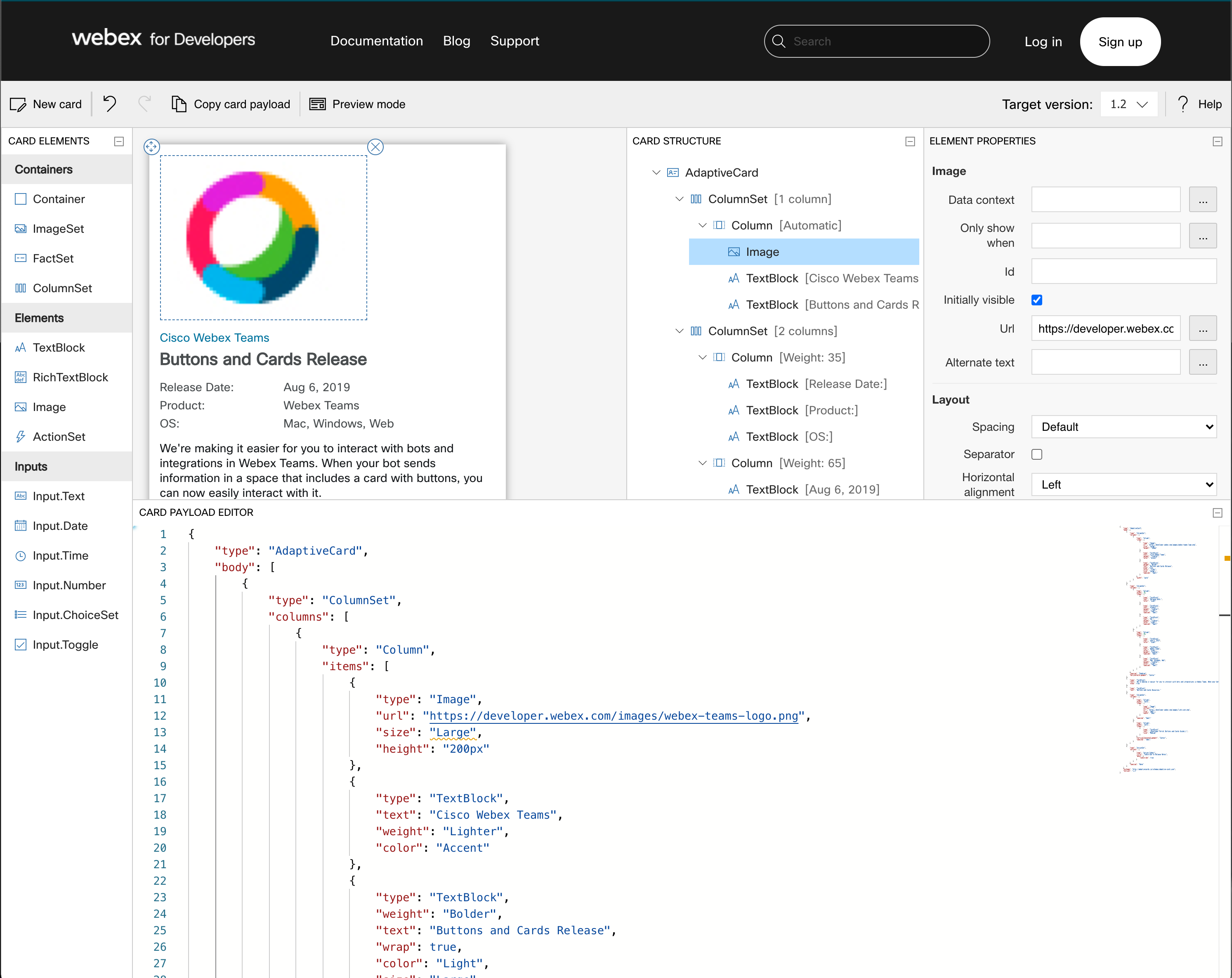
Use the Webex Card Designer to generate the JSON scaffolding for the template. By replacing the static data with the {{variable}} syntax, you can then save it as a body.liquid file to use as your own webhook payload template.

Extra Resources
Templates
body.liquid
{% capture markdown %}
**Alert Data**
{% assign properties = alertData | keys -%}
{%- for p in properties %}
{%- if p == "imageUrl" %}
{{p}} -- [image]({{alertData[p]}})
{%- else %}
{{p}} -- {{alertData[p]| jsonify}}
{%- endif %}
{%- endfor %}
{% endcapture %}
{
"roomId": "YOUR_ROOM_ID",
"markdown": "{{alertType}} - {{networkUrl}}",
{%- if alertData.imageUrl %}
"files": [
"{{alertData.imageUrl}}"
],
{% endif %}
"attachments": [
{
"contentType": "application/vnd.microsoft.card.adaptive",
"content": {
"type": "AdaptiveCard",
"body": [
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"items": [
{%- if alertData.imageUrl %}
{
"type": "Image",
"url": "{{alertData.imageUrl}}",
"size": "Large",
"height": "200px"
},
{% endif %}
{
"type": "TextBlock",
"text": "Meraki Alert",
"weight": "Lighter",
"color": "Accent"
},
{
"type": "TextBlock",
"weight": "Bolder",
"text": "{{alertType}}",
"wrap": true,
"color": "Light",
"size": "Large",
"spacing": "Small"
}
],
"width": "stretch"
}
]
},
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"width": 35,
"items": [
{
"type": "TextBlock",
"text": "Occurred at",
"color": "Light"
},
{
"type": "TextBlock",
"text": "Alert Level",
"weight": "Lighter",
"color": "Light",
"spacing": "Small"
},
{
"type": "TextBlock",
"text": "Network",
"weight": "Lighter",
"color": "Light",
"spacing": "Small"
}
]
},
{
"type": "Column",
"width": 65,
"items": [
{
"type": "TextBlock",
"text": "{{occurredAt}}",
"color": "Light"
},
{
"type": "TextBlock",
"text": "{{alertLevel}}",
"color": "Light",
"weight": "Lighter",
"spacing": "Small"
},
{
"type": "TextBlock",
"text": "{{networkName}}",
"weight": "Lighter",
"color": "Light",
"spacing": "Small"
}
]
}
],
"spacing": "Padding",
"horizontalAlignment": "Center"
},
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"width": 35,
"items": [
{
"type": "TextBlock",
"text": "Device",
"color": "Light"
},
{
"type": "TextBlock",
"text": "Tags",
"weight": "Lighter",
"color": "Light",
"spacing": "Small"
},
{
"type": "TextBlock",
"text": "Model",
"weight": "Lighter",
"color": "Light",
"spacing": "Small"
}
]
},
{
"type": "Column",
"width": 65,
"items": [
{
"type": "TextBlock",
"text": "{{deviceName}}",
"color": "Light"
},
{
"type": "TextBlock",
"text": "{{deviceTags}}",
"color": "Light",
"weight": "Lighter",
"spacing": "Small"
},
{
"type": "TextBlock",
"text": "{{deviceModel}}",
"weight": "Lighter",
"color": "Light",
"spacing": "Small"
}
]
}
],
"spacing": "Padding",
"horizontalAlignment": "Center"
},
{
"type": "TextBlock",
"text": {{markdown | jsonify}},
"wrap": true,
"fontType": "Default",
"size": "Small",
"weight": "Lighter",
"color": "Light",
"isSubtle": true
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.2"
}
}
]
}
headers.liquid
{
"Authorization": "Bearer {{sharedSecret}}"
}